Appearance
测试 API 之加载最新影像
讲解视频
什么是最新影像?
正如你所看到的,无水印影像、最新影像、历史影像。三个傻傻分不清,所谓最新影像,就是无水印影像不是最新影像但是肯定很高清,但是最新影像虽然也没有水印,但是会不那么高清。
测试地址
javascript
地址:https://tileser.giiiis.com/timetile/0/{z}/{x}/{y}.jpg
投影:4326(3857仅供定制)
代码示例和注释
包括,但不仅限于以下。
二维引擎:Mapbox、OpenLayers、Leaflet、ArcGIS、QGIS 等
三维引擎:Cesium、Mapbox、osgEarth、skyline 等
游戏引擎:Unreal、Unity 等
说明:最新影像和无水印默认影像有何区别? 最新影像,默认加载的是最新影像。不考虑清晰度、云层等遮挡情况。 默认影像,会考虑清晰度、云层遮挡,默认选择最高清和优质的影像。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XbsjTileserImageryProvider示例</title>
<script type="text/javascript"
src="https://cesium.com/downloads/cesiumjs/releases/1.112/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/cesium/1.109.0/Widgets/widgets.css">
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
</div>
<script>
const viewer = new Cesium.Viewer('cesiumContainer', {});
//因为需要声明4326瓦片,需要加tilingScheme: new Cesium.GeographicTilingScheme()
//非4326,例如3857,仅支持定制
var imgLayer = new Cesium.UrlTemplateImageryProvider({
url: "https://tileser.giiiis.com/timetile/0/{z}/{x}/{y}.jpg",
minimumLevel: 0,
maximumLevel: 18,
tilingScheme: new Cesium.GeographicTilingScheme(),
}
);
viewer.imageryLayers.addImageryProvider(imgLayer);
</script>
</body>
</html>
Unreal、Unity 加载教程
UE 加载需要转为地图引擎,比如 cesium for Unreal、Unity。
javascript
地址:https://tileser.giiiis.com/timetile//tms/0/tilemapresource.xml
将上面的地址,复制到 Cesium World Terrain 的 CesiumTileMapServiceRasterOverlay 的 url 中
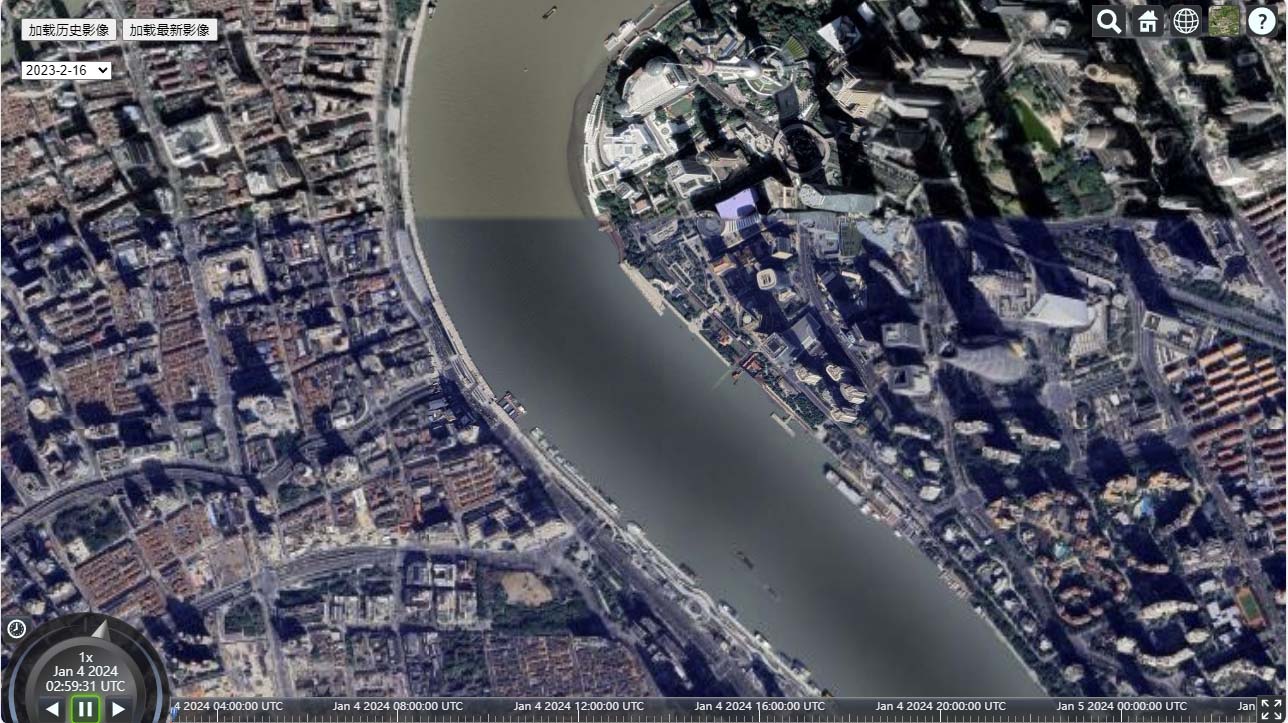
效果图
Cesium

UE5
