Appearance
测试 API 之加载无水印高清影像
注意事项
在实际的项目开发中,影像、地形是所有地理信息相关可视化的基础数据。 TileSer 离线的地图服务系统,可以用于在内网发布地图影像、历史影像、地形高程、3D Tiles 模型、Osgb 模型、街景等。 本文将以 Cesium 和 UE 为例,讲解如何调用调用无水印高清影像。
讲解视频
支持平台
包括,但不仅限于以下。
二维引擎:Mapbox、OpenLayers、Leaflet、ArcGIS、QGIS 等
三维引擎:Cesium、Mapbox、osgEarth、skyline 等
游戏引擎:Unreal、Unity 等
测试地址
js
地址:https://tileser.giiiis.com/new/{z}/{x}/{y}.jpg
投影:4326(3857仅供定制)
Cesium 代码示例和注释
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XbsjTileserImageryProvider示例</title>
<script type="text/javascript"
src="https://cesium.com/downloads/cesiumjs/releases/1.112/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/cesium/1.109.0/Widgets/widgets.css">
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
</div>
<script>
const viewer = new Cesium.Viewer('cesiumContainer', {});
//因为需要声明4326瓦片,需要加tilingScheme: new Cesium.GeographicTilingScheme()
//非4326,例如3857,仅支持定制
var imgLayer = new Cesium.UrlTemplateImageryProvider({
url: "https://tileser.giiiis.com/new/{z}/{x}/{y}.jpg",
minimumLevel: 0,
maximumLevel: 18,
tilingScheme: new Cesium.GeographicTilingScheme(),
}
);
viewer.imageryLayers.addImageryProvider(imgLayer);
</script>
</body>
</html>
Unreal、Unity 加载教程
UE 加载需要转为地图引擎,比如 cesium for Unreal、Unity。
javascript
地址:https://tileser.giiiis.com/new/tms/tilemapresource.xml
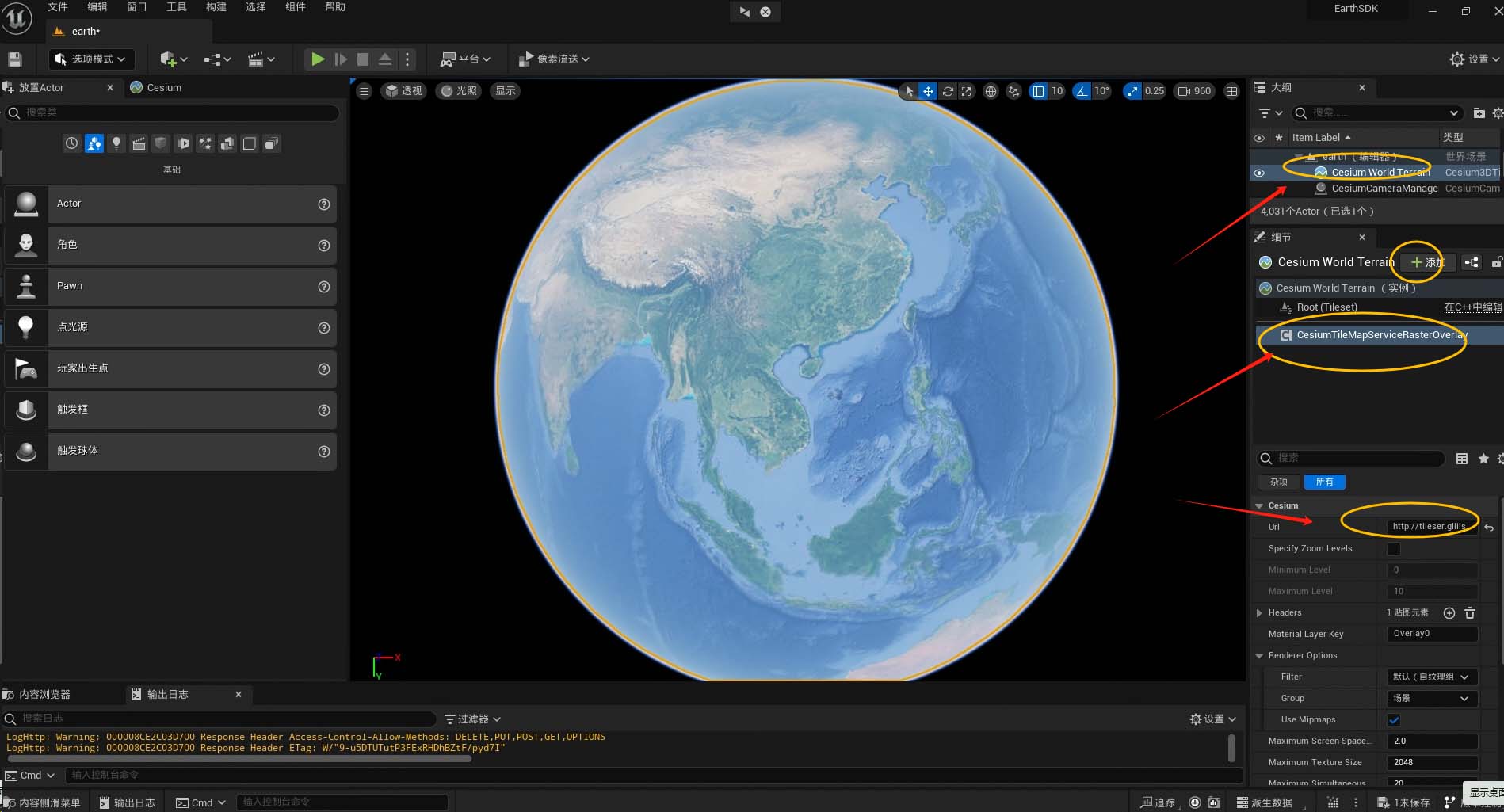
将上面的地址,复制到 Cesium World Terrain 的 CesiumTileMapServiceRasterOverlay 的 url 中
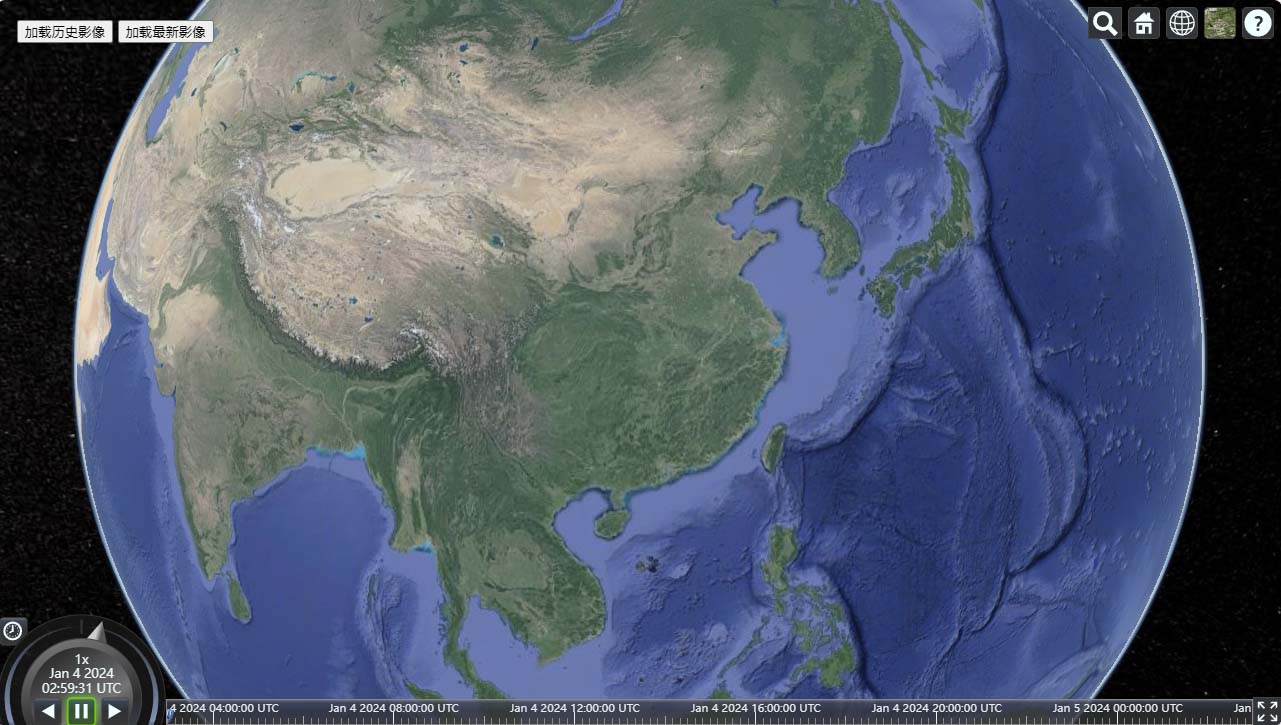
效果图
Cesium

UE5